Hexo+Github搭建本地环境个人网站
1.安装Node
地址:https://nodejs.org/en/
git --versionnode -V检查安装是否成功,若通过cmd命令行可正常查看git或node的版本,则意味着安装成功!
3.以上两个安装成功后,借用node的包管理工具npm安装hexo-cli
npm install -g hexo-cli4.安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init xiaolicd xiaoli
npm install5.Hexo 3.0 把服务器独立成了个别模块,您必须先安装 hexo-server 才能使用。
npm install hexo-server –save6.安装完成后,输入以下命令以启动服务器,您的网站会在如下地址:
http://localhost:4000
下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。
hexo server现在小伙伴就可在本地访问你的网站了,来看看吧~
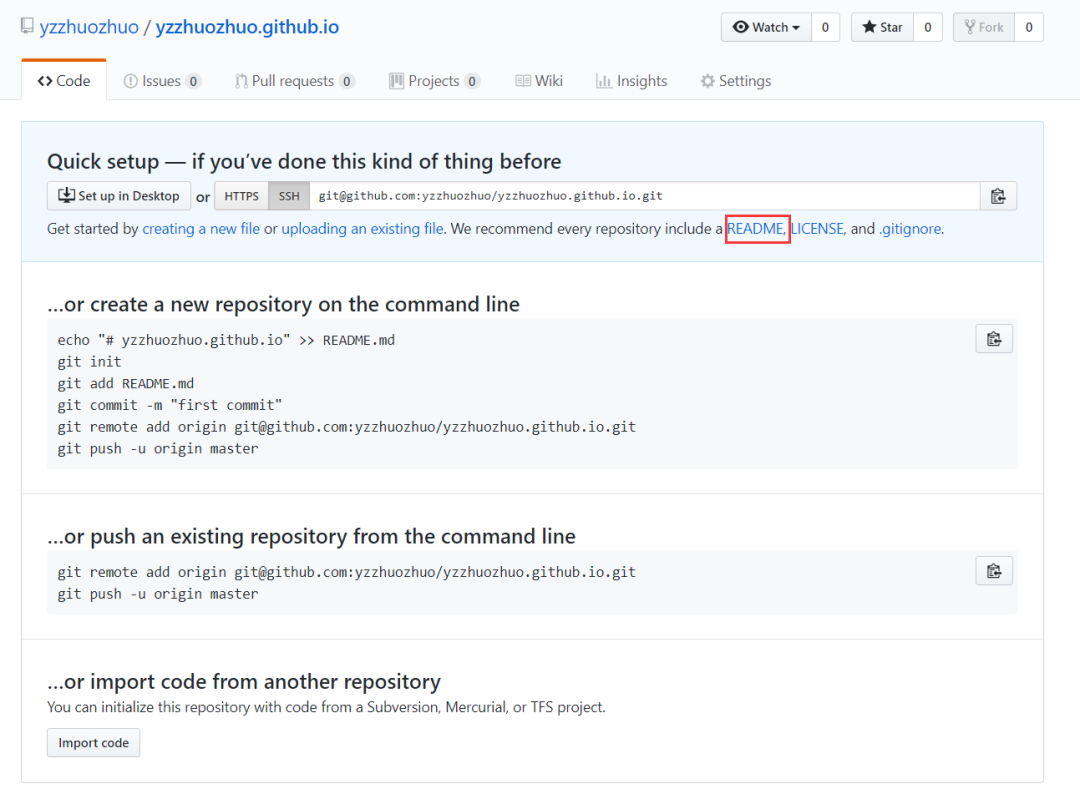
7.注册github账号并建立仓库
仓库名称要填你的域名(自己想一个);例如:xiaoli.github.io.
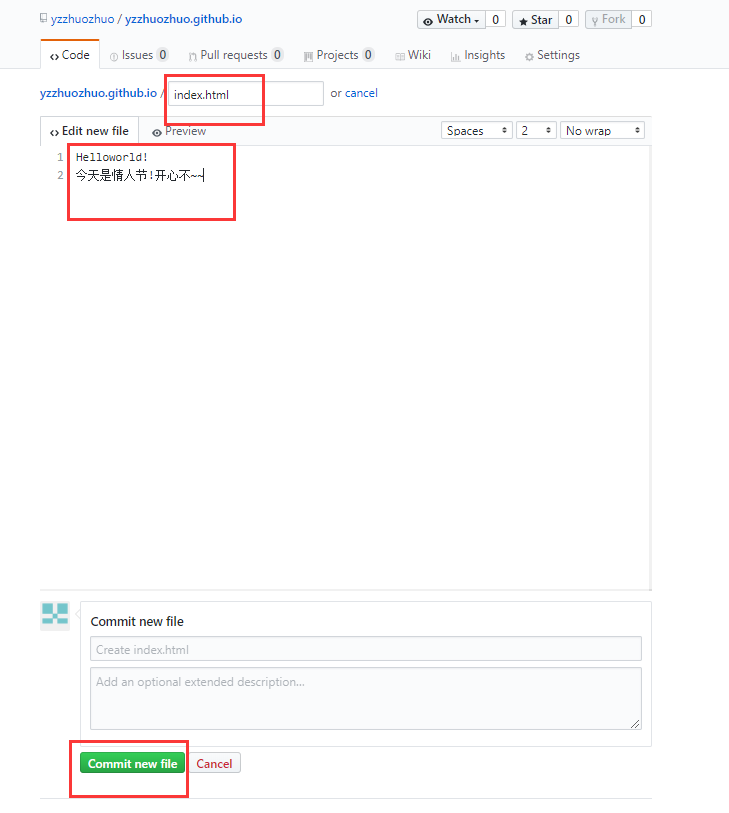
创建完成之后,点击如图所示
保存提交之后,查看仓库内容,会发现有一个index.html的文件,然后通过如下地址访问页面
地址:https://xiaoli.github.io/
8.通过ssh关联此仓库并发布上线
- 生成ssh密钥
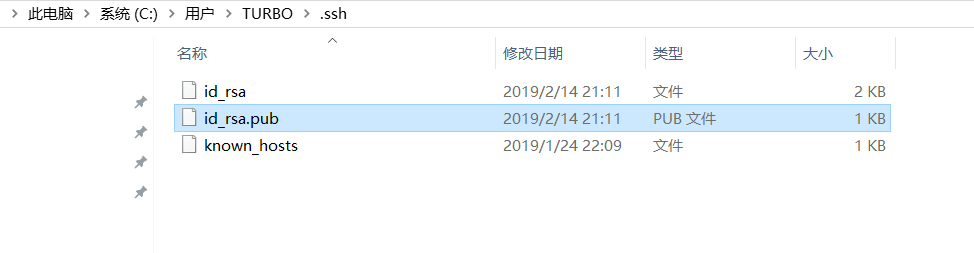
ssh-keygen -t rsa -c "1306846969@qq.com"-
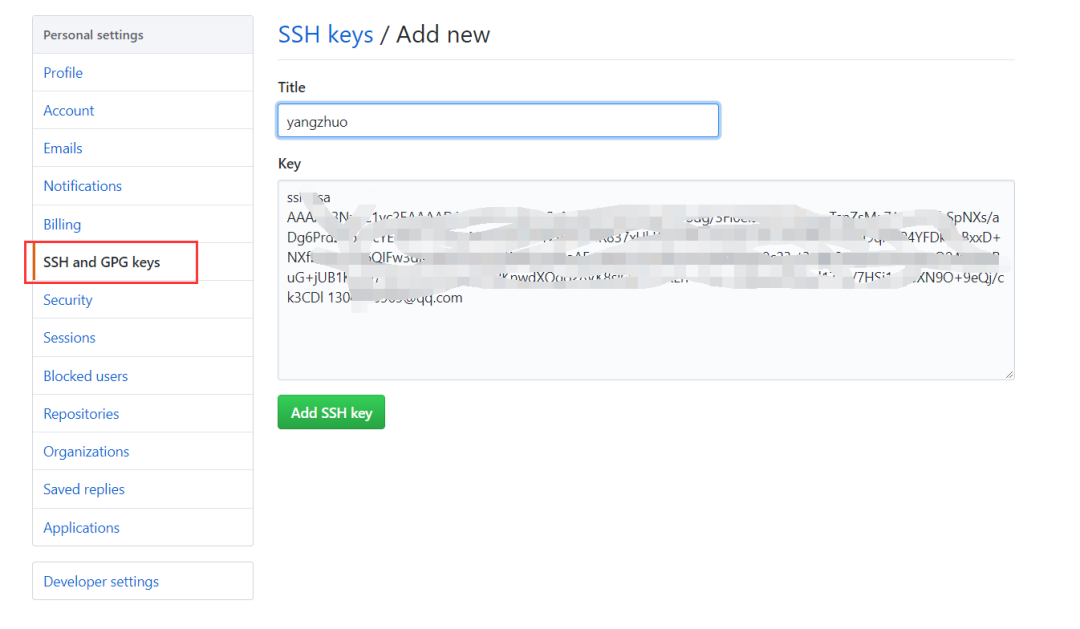
将公钥复制到github(:windows平台下密钥一般存储在c盘
- 配置用户名和密码
git config –global user.name "yangzhuo"
git config –global user.email "1306846969@qq.com"-
测试github仓库是否连接成功
ssh -T git@github.co若测试结果如上所示,则代表连接成功~,喝瓶RIO庆祝一下吧~o(* ̄▽ ̄*)ブ
- 安装部署工具
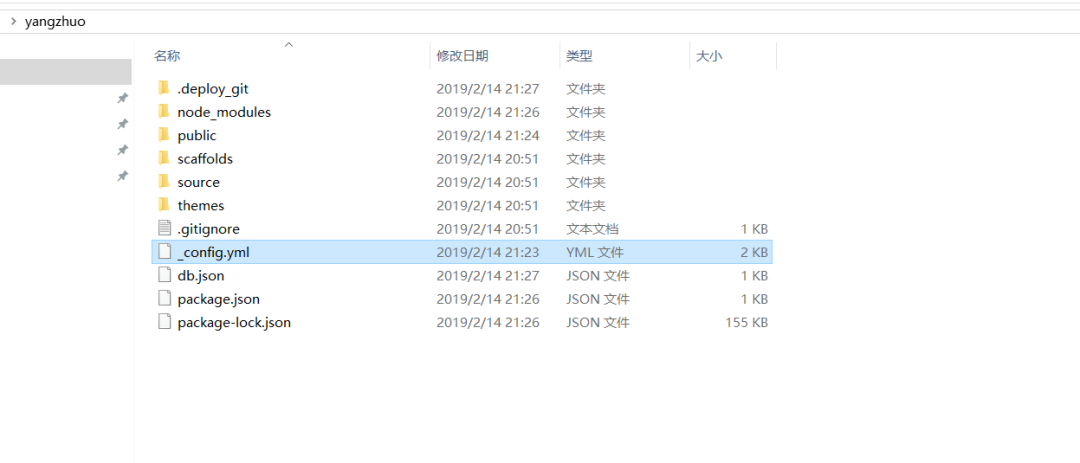
npm install –save hexo-deployer-git- 修改配置文件打开你建立的文件夹,如图所示,记事本方式打开_config.yml文件
修改如下:
git@github.com:xiaoli/xiaoli.github.io.git
- 线上部署
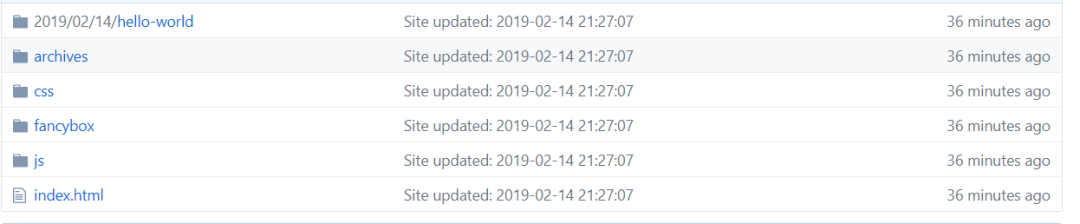
hexo g -d查看github仓库内容,若出现如下情况,则恭喜你,距离成功仅差一丢丢了哟~
主题地址:
https://hexo.io/themes/#%E4%B8%AD%E6%96%87
小伙伴们可以根据自己或者女朋友的喜好挑选一个高端大气的主题
后续我将陆续更新此文章。
©️李联华的博客网 当前IP地址:3.135.192.215,归属地:俄亥俄州Dublin ,欢迎您的访问!
文章链接:https://www.ooize.com/build-a-personal-website-for-local-environment.html