在 CSS 中重新创建赛博朋克 2077 按钮故障效果
如果你对电子游戏有一丝兴趣,那你无疑知道《赛博朋克 2077》。它是 2020 年最受期待的游戏之一。它所描绘的世界具有一定的风格。该游戏的网站在描绘这种美学方面做得非常出色。它的设计在传达外观和感觉方面做得很好。可以想象,这意味着它有一些相当漂亮的 UI 组件。
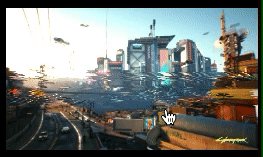
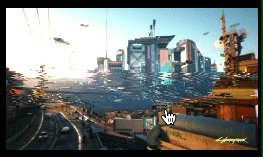
有人首先联系我,询问我将如何创建网站上使用的图像效果。如果您将图像悬停在图像库中,它们就会具有这种简洁的“噪音”效果。
效果按钮
让我们从一些标记开始:
<button class="cybr-btn">
Beginning_
</button>
我们首先需要排序的是大小、颜色和字体。获得这些权利的最佳方法是什么?深入研究源代码,看看它是如何完成的。从第一次检查中,我们看到正在使用自定义字体。(您可以在下面的代码块中看到它的直接链接。)
让我们创建一个自定义的@font-face 规则:
@font-face {
font-family: Cyber;
src: url("https://demo.8i5.net/filder/Blender-Pro-Bold.otf");
font-display: swap;
}
一旦我们有了它,我们就可以将基本样式设置到位。将 CSS 变量用于颜色和字体大小等内容为我们提供了以后的机会。这也是使用 HSL 颜色空间的原因。我们稍后会说明原因。
--primary: hsl(var(--primary-hue), 85%, calc(var(--primary-lightness, 50) * 1%));
--shadow-primary: hsl(var(--shadow-primary-hue), 90%, 50%);
--primary-hue: 0;
--primary-lightness: 50;
--color: hsl(0, 0%, 100%);
--font-size: 26px;
--shadow-primary-hue: 180;
把这些放在一起给了我们这个起点。请注意我们如何使用插入框阴影而不是蓝色线条的边框?那是因为边框会使我们的文本偏离中心。插入框阴影不会影响文本对齐。
效果:
剪下的角落
该按钮的一个显着特点是剪角。我的第一个想法是使用剪辑路径。但是,令我惊讶的是,网站上按钮的形状是通过背景图像实现的。
clip-path我们可以使用属性裁剪角:
clip-path: polygon(-10% -10%, 110% -10%, 110% 110%, 10% 110%, -10% 40%);
请注意我们没有剪裁到按钮的边缘。我们给按钮 10% 的呼吸空间。那是因为我们需要考虑“R25”标签以及故障效果在按钮之外流动的事实。这是一个巧妙的技巧clip-path。我们可以将其用作受控的overflow: hidden. 我们说,“是的,你可以溢出一点。但只有这么多”。
将它添加到我们的按钮会给我们想要的剪辑效果。
效果
最终效果:
具体代码
具体代码
HTML:
<button class="cybr-btn">
Glitch<span aria-hidden>_</span>
<span aria-hidden class="cybr-btn__glitch">Glitch_</span>
<span aria-hidden class="cybr-btn__tag">Oaklee</span>
</button>css
@font-face {
font-family: Cyber;
src: url("https://demo.8i5.net/filder/Blender-Pro-Bold.otf");
font-display: swap;
}
* {
box-sizing: border-box;
}
body {
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
min-height: 100vh;
font-family: 'Cyber', sans-serif;
background: linear-gradient(90deg, #f5ed00 80%, #e6de00 80%), #fff700;
}
.cybr-btn {
--primary: hsl(var(--primary-hue), 85%, calc(var(--primary-lightness, 50) * 1%));
--shadow-primary: hsl(var(--shadow-primary-hue), 90%, 50%);
--primary-hue: 0;
--primary-lightness: 50;
--color: hsl(0, 0%, 100%);
--font-size: 26px;
--shadow-primary-hue: 180;
--label-size: 9px;
--shadow-secondary-hue: 60;
--shadow-secondary: hsl(var(--shadow-secondary-hue), 90%, 60%);
--clip: polygon(0 0, 100% 0, 100% 100%, 95% 100%, 95% 90%, 85% 90%, 85% 100%, 8% 100%, 0 70%);
--border: 4px;
--shimmy-distance: 5;
--clip-one: polygon(0 2%, 100% 2%, 100% 95%, 95% 95%, 95% 90%, 85% 90%, 85% 95%, 8% 95%, 0 70%);
--clip-two: polygon(0 78%, 100% 78%, 100% 100%, 95% 100%, 95% 90%, 85% 90%, 85% 100%, 8% 100%, 0 78%);
--clip-three: polygon(0 44%, 100% 44%, 100% 54%, 95% 54%, 95% 54%, 85% 54%, 85% 54%, 8% 54%, 0 54%);
--clip-four: polygon(0 0, 100% 0, 100% 0, 95% 0, 95% 0, 85% 0, 85% 0, 8% 0, 0 0);
--clip-five: polygon(0 0, 100% 0, 100% 0, 95% 0, 95% 0, 85% 0, 85% 0, 8% 0, 0 0);
--clip-six: polygon(0 40%, 100% 40%, 100% 85%, 95% 85%, 95% 85%, 85% 85%, 85% 85%, 8% 85%, 0 70%);
--clip-seven: polygon(0 63%, 100% 63%, 100% 80%, 95% 80%, 95% 80%, 85% 80%, 85% 80%, 8% 80%, 0 70%);
font-family: 'Cyber', sans-serif;
color: var(--color);
background: transparent;
text-transform: uppercase;
font-size: var(--font-size);
outline: transparent;
letter-spacing: 2px;
position: relative;
font-weight: 700;
border: 0;
min-width: 300px;
height: 75px;
line-height: 75px;
}
.cybr-btn:after,
.cybr-btn:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
clip-path: var(--clip);
z-index: -1;
}
.cybr-btn:before {
background: var(--shadow-primary);
transform: translate(var(--border), 0);
}
.cybr-btn:after {
background: var(--primary);
}
.cybr-btn__tag {
position: absolute;
padding: 5px 4px;
letter-spacing: 1px;
line-height: 1;
bottom: -5%;
right: 5%;
color: hsl(0, 0%, 0%);
font-size: var(--label-size);
}
.cybr-btn__glitch {
position: absolute;
top: calc(var(--border) * -1);
left: calc(var(--border) * -1);
right: calc(var(--border) * -1);
bottom: calc(var(--border) * -1);
background: var(--shadow-primary);
text-shadow: 2px 2px var(--shadow-primary), -2px -2px var(--shadow-secondary);
clip-path: var(--clip);
animation: glitch 2s infinite;
display: none;
}
.cybr-btn:hover .cybr-btn__glitch {
display: block;
}
.cybr-btn__glitch:before {
content: '';
position: absolute;
top: calc(var(--border) * 1);
right: calc(var(--border) * 1);
bottom: calc(var(--border) * 1);
left: calc(var(--border) * 1);
clip-path: var(--clip);
background: var(--primary);
z-index: -1;
}
@keyframes glitch {
0% {
clip-path: var(--clip-one);
}
2%, 8% {
clip-path: var(--clip-two);
transform: translate(calc(var(--shimmy-distance) * -1%), 0);
}
6% {
clip-path: var(--clip-two);
transform: translate(calc(var(--shimmy-distance) * 1%), 0);
}
9% {
clip-path: var(--clip-two);
transform: translate(0, 0);
}
10% {
clip-path: var(--clip-three);
transform: translate(calc(var(--shimmy-distance) * 1%), 0);
}
13% {
clip-path: var(--clip-three);
transform: translate(0, 0);
}
14%, 21% {
clip-path: var(--clip-four);
transform: translate(calc(var(--shimmy-distance) * 1%), 0);
}
25% {
clip-path: var(--clip-five);
transform: translate(calc(var(--shimmy-distance) * 1%), 0);
}
30% {
clip-path: var(--clip-five);
transform: translate(calc(var(--shimmy-distance) * -1%), 0);
}
35%, 45% {
clip-path: var(--clip-six);
transform: translate(calc(var(--shimmy-distance) * -1%));
}
40% {
clip-path: var(--clip-six);
transform: translate(calc(var(--shimmy-distance) * 1%));
}
50% {
clip-path: var(--clip-six);
transform: translate(0, 0);
}
55% {
clip-path: var(--clip-seven);
transform: translate(calc(var(--shimmy-distance) * 1%), 0);
}
60% {
clip-path: var(--clip-seven);
transform: translate(0, 0);
}
31%, 61%, 100% {
clip-path: var(--clip-four);
}
}©️李联华的博客网 当前IP地址:18.224.43.245,归属地:俄亥俄州Dublin ,欢迎您的访问!
文章链接:https://www.ooize.com/recreate-the-cyberpunk-2077-button-glitch-effect-in-css.html