React项目之react-i18next插件实现多语言国际化
- 什么是多语言国际化?
- react-i18next介绍
- 安装依赖
- 项目文件结构
- 项目配置
- 1. 本地json数据初始化(新建简体、繁体、英文三个json文件)
- 2. 创建配置react-i18next的react-i18next-config.js文件
- 3. 然后将react-i18next-config.js 引入到App.js组件
- 4. 默认语言和默认数据
- 5. 开发选择切换语言组件
- 6.i18next-browser-languagedetector插件引入
- 自定义配置
- localStorage存储i18nextLng的作用
- 如何使用react-i18next进行渲染,进而实现页面多语言切换呢?
什么是多语言国际化?

图片中下拉部分已经清楚的说明了多语言国际化是什么了。
简单来说,它就是我们在网站上可以通过切换语言类型来实现同一功能的不同语言展示效果。
react-i18next介绍
react-i18next 是一个强大的React / React Native国际化框架,它基于i18next的React插件。
安装依赖
既然是要学习使用react-i18next,为什么还需要安装i18next包?
i18next才是提供所有翻译功能的核心,
react-i18next是为了与 react一起使用提供了一些额外的功能。
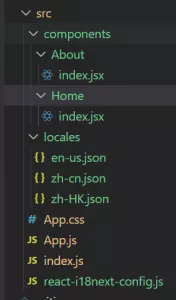
项目文件结构

项目配置
1. 本地json数据初始化(新建简体、繁体、英文三个json文件)
大家看下zh-cn.json文件的数据结构,繁体和英文结构是一样的,只是内容不同。
2. 创建配置react-i18next的react-i18next-config.js文件
3. 然后将react-i18next-config.js 引入到App.js组件
4. 默认语言和默认数据
4. 默认语言和默认数据
项目初始化后,用户浏览器的默认语言为zh-CN
根据react-i18next-config.js文件中关于resources的配置:
根据上述配置我们可以判断出默认请求的数据为./locales/zh-cn.json。
5. 开发选择切换语言组件
当我们进行语言切换时,将调用组件中的changeLanguage方法。
这个方法的调用会做下面几件事:
(1) 对当前选择的语言类型进行更新操作
setLanguage(当前选中的语言类型),更新页面中选中的语言类型对应的文字
(2) 执行由react-i18next-config.js导出的i18n上面的changeLanguage(当前选中的语言类型)方法。
执行了i18n.changeLanguage后:
a. 更新数据源:
根据选中的语言类型去获取对应的json数据.
b.更新语言类型:
localStorage中i18nextLng的值。
6.i18next-browser-languagedetector插件引入
安装i18next-browser-languagedetector插件后,可以探测出当前浏览器的用户语言为zh-CN。
此时会在localStorage中设置i18nextLng为zh-CN。
那么这里为什么会在localStorage中存储呢?键值为什么是i18nextLng呢?
上述代码就是i18next-browser-languagedetector插件的源码,我们可以清楚的看到是插件默认将浏览器的用户语言(zh-CN)存储到localStorage中去的,并设置键名为 i18nextLng。
自定义配置
如果我们需要自定义的话 可以通过官方文档中的Detector Options进行配置,例如:
初始化项目后,我们不仅希望localStorage中存储了i18nextLng,
同时希望在sessionStorage、cookie中也存储i18nextLng。
可以进行如下配置:
将上述配置放到i18n初始化init的配置对象中去就可以了。
localStorage存储i18nextLng的作用
众所周知,localStorage是不会随着页面刷新、标签关闭造成数据丢失的,
也就是说当我们刷新页面时,我们仍然可以拿到上一次用户选择的语言类型,
并且按照这个语言类型去加载对应的json文件数据。
如何使用react-i18next进行渲染,进而实现页面多语言切换呢?
1. useTranslation (hook)
注意:useTranslation()必须是函数组件中使用否则会报,hooks错误。
2. Translation (render prop)
3. withTranslation(HOC)高阶组件方式
react-i18next内部封装了一个高阶组件withTranslation,我们需要利用这个高阶组件把我们自己的组件包装一次。
效果如下:

©️李联华的博客网 当前IP地址:18.117.11.194,归属地:俄亥俄州Dublin ,欢迎您的访问!
文章链接:https://www.ooize.com/the-react-i18next-plug-in-of-react-project-realizes-multilingual-internationalization.html



